Icons sind heute nicht mehr wegzudenken und daher eine weitverbreitete und beliebte Möglichkeit um eine Website aufzuwerten. Doch nicht nur im Internet sind Icons zu finden – auch im Alltag wie beispielsweise am Fahrkarten- oder Geldautomaten trifft man auf Icons.
Warum verwendet man Icons?
Icons sind kleine Symbole, die eine Aussage vermitteln und in jeder Sprache und Kultur verständlich sind. Im besten Fall sollten sie ohne zusätzlichen Text verstanden werden können.
Das Hauptziel ist, dass Nutzer:innen effizient Inhalte erkennen und verarbeiten. Wenn Nutzer:innen auf dem Bildschirm die Inhalte betrachten, erkennen sie das Icon schneller als den umgebenden Text.
Icons müssen Texte unterstützen und nicht ersetzen. Sie lockern textlichen Inhalt auf und haben daher den psychologischen Zweck wie ein Zeilenumbruch – das Auge wandert automatisch zum Icon.
Vorteile von Icons
- sind mit einem kurzen Blick schnell zu verstehen
- werden international verstanden
- optisch ansprechend und können Designs verbessern
- lockern Textwüsten auf
- sind platzsparend
Welche Arten gibt es?
Vor einigen Jahren waren sie noch sehr detailliert und realistisch gestaltet, teilweise auch bunt eingefärbt. Heutzutage sind sie in den meisten Fällen flach und reduzierter gestaltet. Mittlerweile haben sich zwei Arten etabliert: Outline und Filled Icons.
Outline Icons bestehen aus Konturen. Diese Art zeichnet sich durch einen höheren Detailgrad aus als Filled Icons. Sie nehmen weniger Raum ein und wirken daher filigraner.
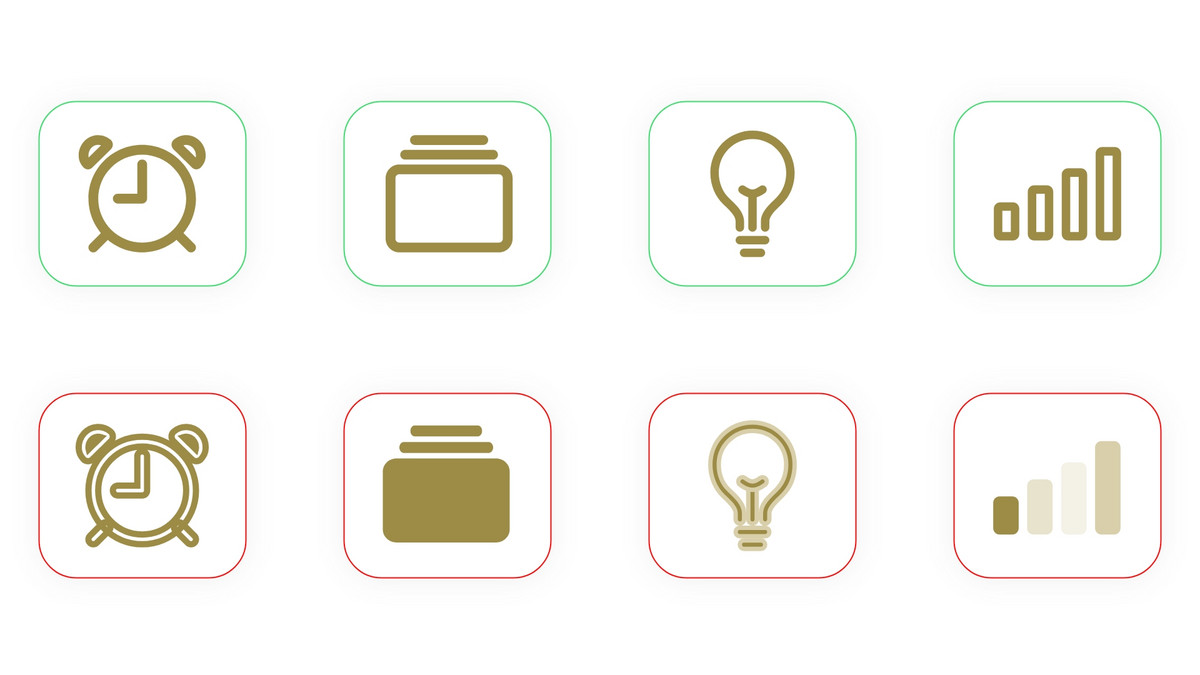
Jedoch gibt es bei Outline Icons leider auch Skalierungsprobleme. Skalierte Icons weisen eine stärkere Strichstärke auf, was zu einem ästhetischen Bruch führt.
Daher sollten Sie beim Verwenden von Outline Icons darauf achten, dass jedes Icon beim Skalieren dieselbe Strichstärke hat, um ein einheitliches und harmonisches Gesamtbild zu erhalten.
Filled Icons sind einfarbige Symbole, die durch eine Fläche entstehen. Diese Icons nehmen mehr Raum ein als ein Outline Icon und haben oftmals weniger Details.
Filled Icons eignen sich gut für Online Anwendungen, die wenige, aber dennoch plakative Icons benötigen. Der Vorteiler dieser Art ist, dass sie keinem Verhältnisfaktor unterliegen. Das bedeutet, sie können beliebig skaliert werden, ohne dass es einen optischen Bruch gibt. Daher reicht es in den meisten Fällen aus, die Größe vornerein zu definieren.
Outline oder Filled?
Es gibt Untersuchungen, welcher Stil von Nutzer:innen schneller erfasst wird. Einen klaren Gewinner gab es dabei leider nicht.
Zusammenfassend lässt sich aber sagen, dass ein gut gestaltetes Icon, das mit seiner Form die dahinterliegende Funktion deutlich repräsentiert, schneller erkannt wird als solche, bei denen das nicht der Fall ist. Dabei spielt es keine Rolle, welchen Stil das Icon hat.
Wie wähle ich Icons aus?
Sie sollten bei der Auswahl oder Gestaltung konsistent sein und nicht zwischen Outline und Filled hin und her wechseln. Denn das erschwert Nutzer:innen das Erfassen der Inhalte.
Daher gilt für beide Arten: Wenn möglich, wählen Sie ein Icon, das die tatsächliche Funktion darstellt und sich nicht nur symbolisch darauf bezieht. So wird die Abbildung mit dem Taschenrechner-Icon links schneller erfasst als das rechte.


Tipps bei der Auswahl und Gestaltung
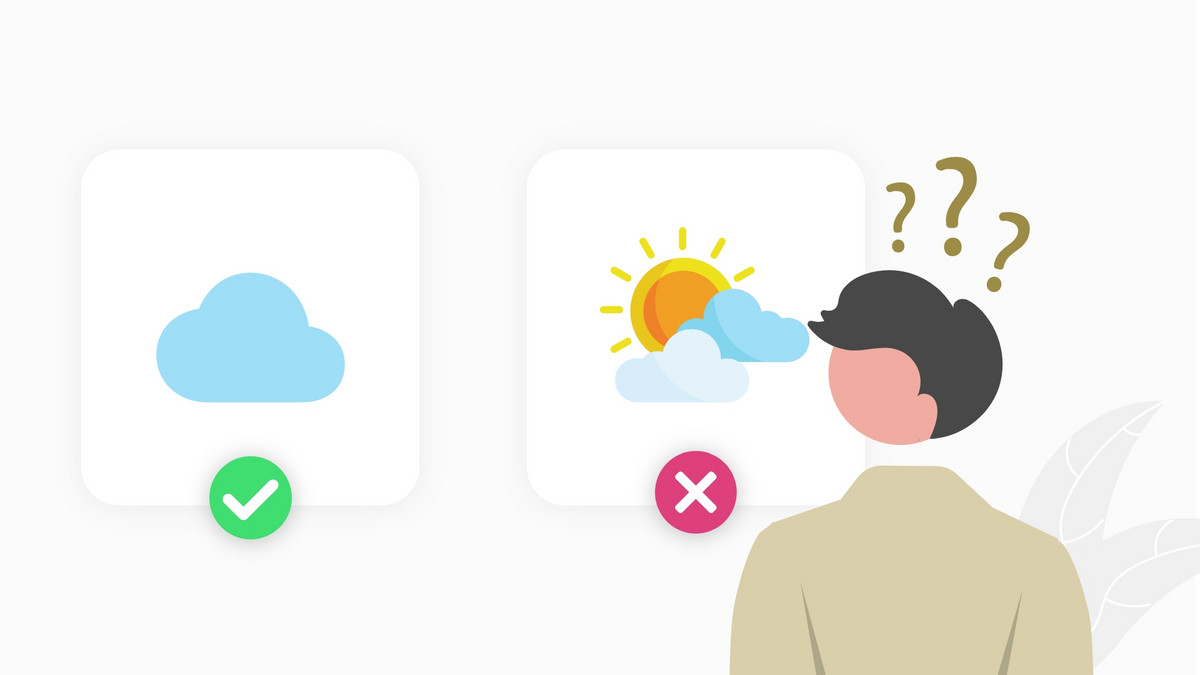
Auf Bedeutung achten
Icons mit missverständlicher Bedeutung sollten Sie vermeiden. Müssen Nutzer:innen überlegen, was das Icon zu bedeuten hat, ist der Einsatz des Icons nicht hilfreich.
Auf Details verzichten
Icons mit grafischen Details sollten Sie reduzieren. Idealerweise halten Sie sie so einfach wie möglich. Eine schnelle Erkennbarkeit ist in diesem Fall zielführender als das detaillierte, naturgetreue Abbild.
Nichtsdestotrotz sollen sich die Icons ins Gesamtbild einfügen und einheitlich gestaltet sein. Vermeiden Sie 3D Effekte, 3D-Perspektiven und Schlagschatten. Je mehr Effekte vorhanden sind, desto mehr Zeit und Anstrengung für die Interpretation brauchen Nutzer:innen.
Einheitliche Gestaltung
Wie bereits erwähnt, sollten Sie vermeiden, Stile miteinander zu vermischen. Wechseln Sie nicht zwischen Outline und Filled Icons hin und her.
Symbolik der Aktionen
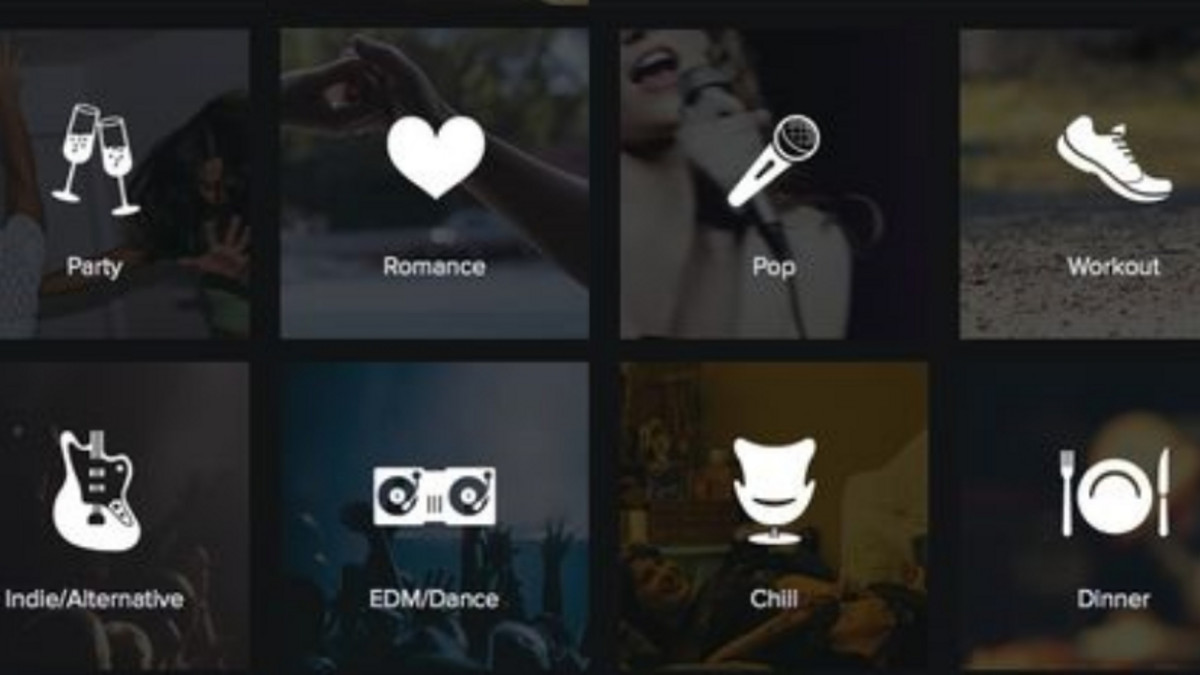
Achten Sie darauf, dass Sie ein Objekt verwenden, das Nutzer:innen kennen und mit einer entsprechenden Aktion verbinden können. Beispiel: Beim Versenden einer Nachricht kann das mit einem Papierflieger symbolisiert werden. Das Blatt Papier steht für die geschrieben Nachricht und die Form des Flugzeuges repräsentiert die Aktion des Versendens.
Komplexe Icons mit Text-Label
Icons mit Text-Labels erklären die Funktion klarer. Das hilft vor allem bei komplexen Funktionen, die nicht bildlich dargestellt werden können.
Fazit
Icons sind ein einfaches, aber effektives Mittel, um eine Website intuitiv und einprägsam zu gestalten. Im Großen und Ganzen sollten sie selbsterklärend und ergänzend sein. Berücksichtigen Sie dabei vor allem diese vier wichtigen Faktoren: Größe, Farbe, Platzierung und Konsistenz.