Icons have become indispensable today and are therefore a widespread and popular way to enhance a website. But icons are not only to be found on the internet - you can also find them in everyday life, for example at ticket machines or ATMs.
Why use icons?
Icons are small symbols that convey a message and are understandable in any language and culture. Ideally, they should be understood without additional text.
The main goal is for users to recognize and process content efficiently. When users look at the content on the screen, they recognize the icon faster than the surrounding text.Icons must support text and not replace it. They break up textual content and therefore have the same psychological purpose as a line break - the eye automatically wanders to the icon.
Advantages of icons
- can be quickly understood with a quick glance
- are understood internationally
- are visually appealing and can improve designs
- break up text deserts
- are space-saving
What types are there?
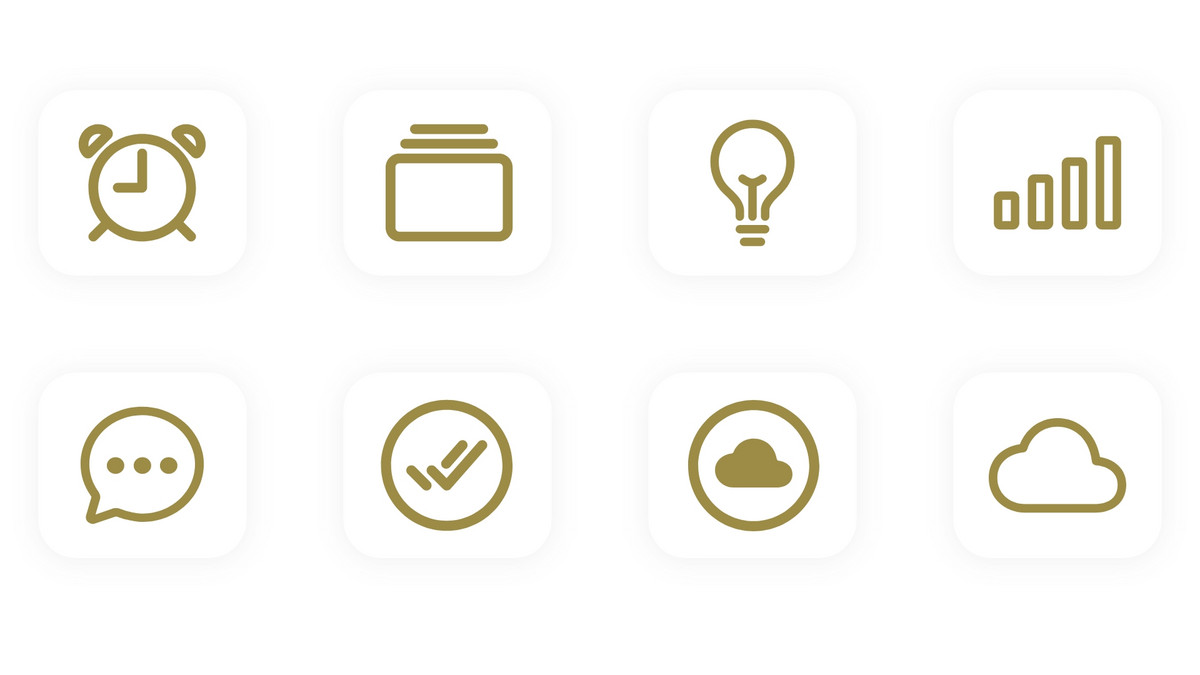
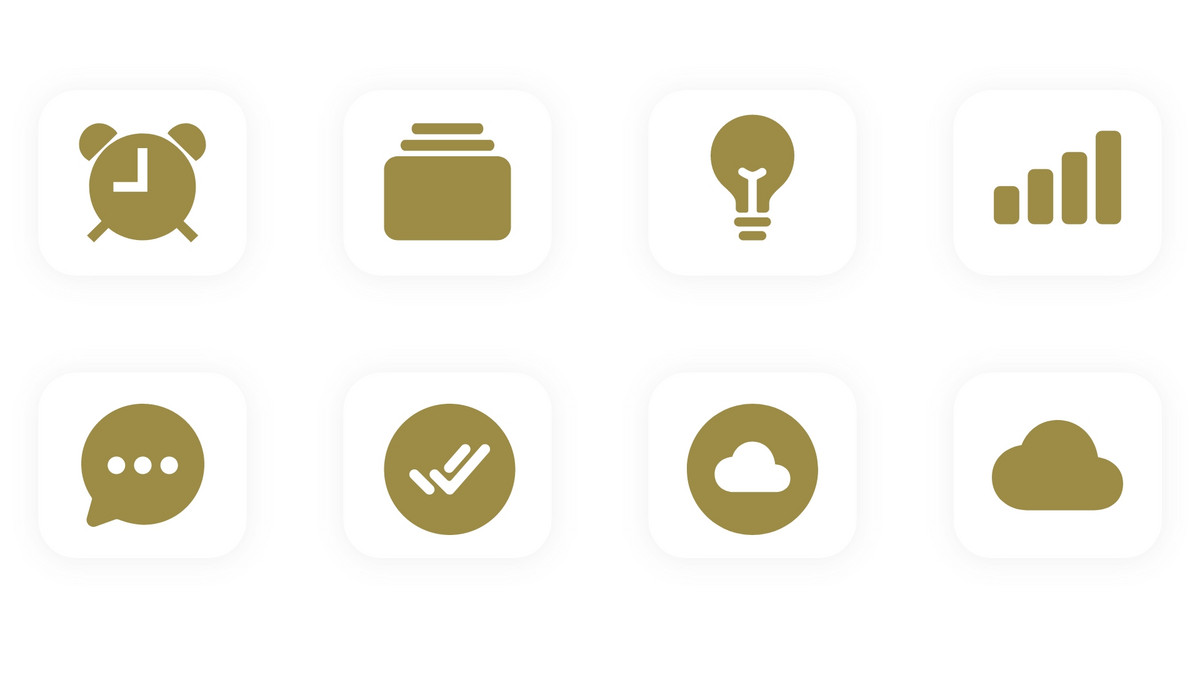
A few years ago, they were still very detailed and realistically designed, sometimes even brightly colored. Nowadays, they are usually flat and more minimalist in design. Two types have now become established: outline and filled icons.
Outline icons consist of contours. This type is characterized by a higher level of detail than Filled Icons. They take up less space and therefore appear more delicate.
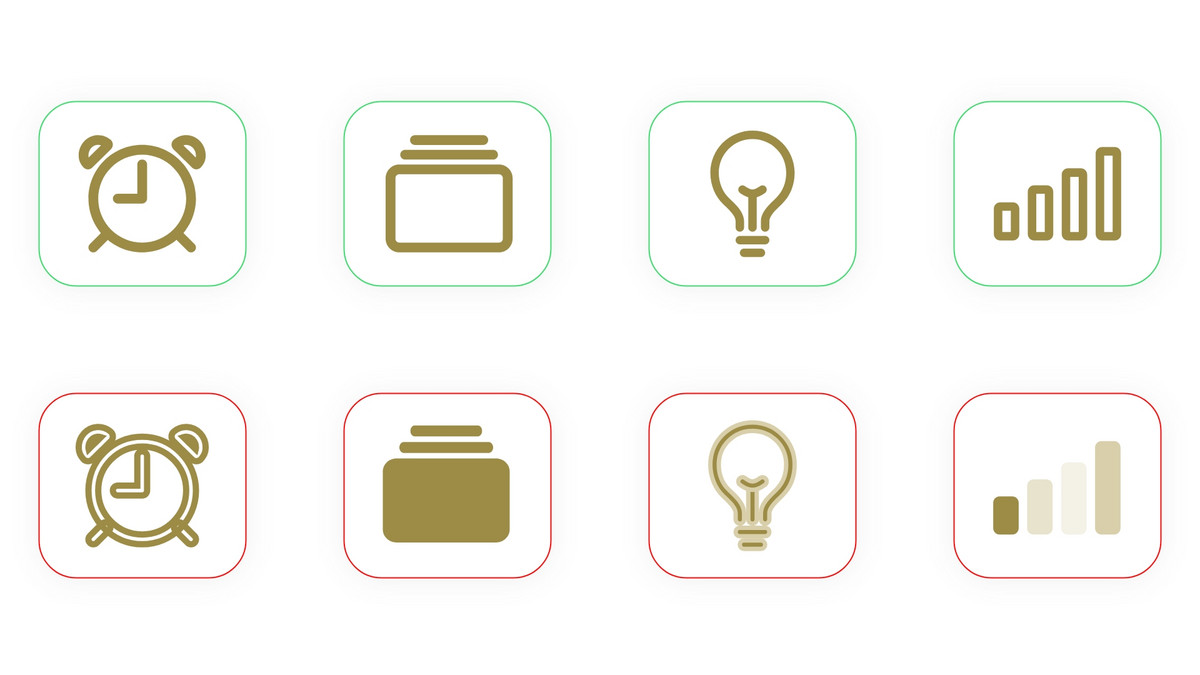
However, there are unfortunately also scaling problems with outline icons. Scaled icons have a thicker line width, which leads to an aesthetic break.When using outline icons, you should therefore make sure that each icon has the same line width when scaled in order to achieve a uniform and harmonious overall appearance.
Filled icons are single-colored icons that are created by a surface. These icons take up more space than an outline icon and often have less detail.
Filled icons are well suited for online applications that require few but striking icons. The advantage of this type is that they are not subject to a ratio factor. This means that they can be scaled to any size without causing a visual break. In most cases, it is therefore sufficient to define the size in advance.Outline or Filled?
There have been studies on which style is captured faster by users. Unfortunately, there was no clear winner.
In summary, however, it can be said that a well-designed icon that clearly represents the underlying function with its shape is recognized more quickly than icons that do not. It doesn't matter what style the icon has.How do I select icons?
You should be consistent in your selection or design and not switch back and forth between Outline and Filled. This makes it difficult for users to grasp the content.
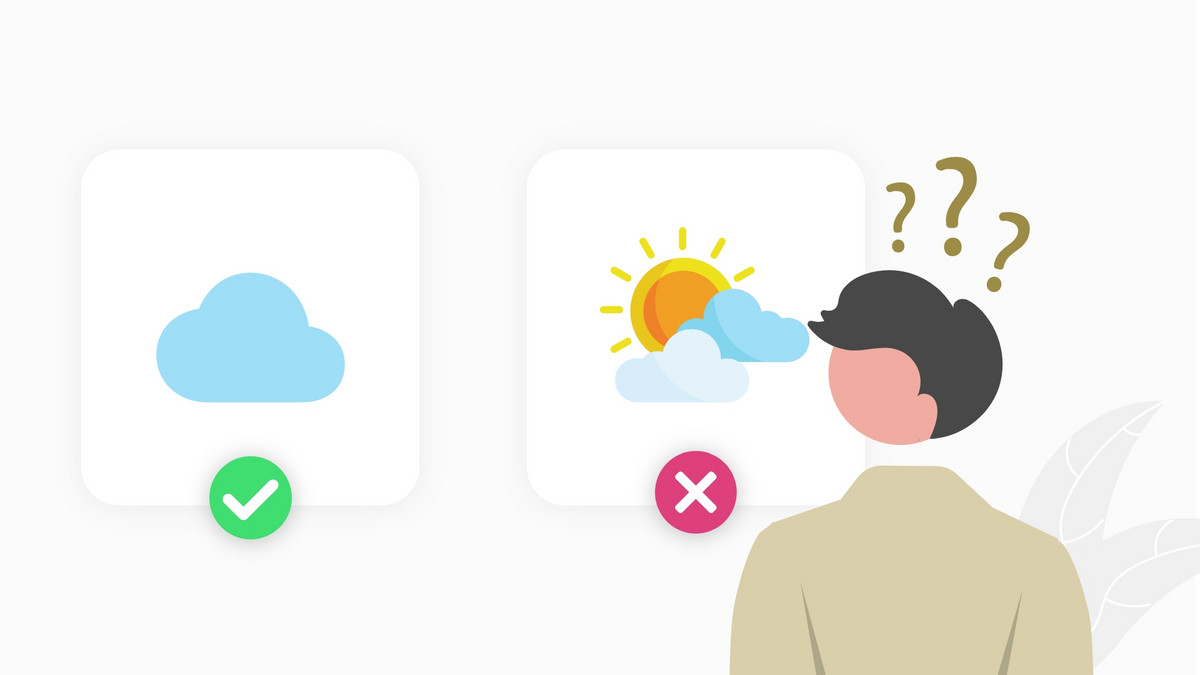
This applies to both types: If possible, choose an icon that represents the actual function and does not just refer to it symbolically. For example, the image with the calculator icon on the left is understood more quickly than the one on the right.

Tips for selection and design
Pay attention to meaning
Icons with ambiguous meanings should be avoided. If users have to think about what the icon means, it is not helpful to use the icon.
Do without details
Icons with graphic details should be reduced. Ideally, keep them as simple as possible. In this case, quick recognizability is more effective than a detailed, true-to-life image.
Nonetheless, the icons should fit into the overall picture and have a uniform design. Avoid 3D effects, 3D perspectives and drop shadows. The more effects there are, the more time and effort users need to interpret them.Uniform design
As already mentioned, you should avoid mixing styles. Do not switch back and forth between Outline and Filled Icons.
Symbolism of the actions
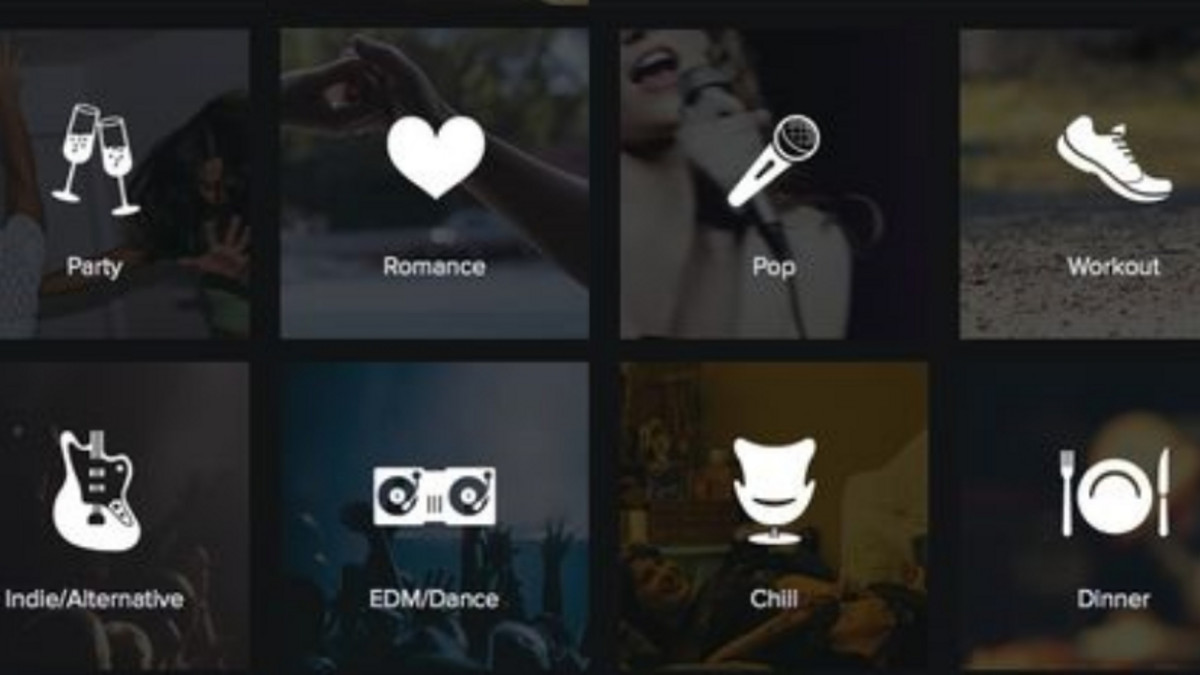
Make sure that you use an object that users know and can associate with a corresponding action. Example: When sending a message, this can be symbolized with a paper plane. The sheet of paper stands for the written message and the shape of the airplane represents the action of sending.
Complex icons with text label
Icons with text labels explain the function more clearly. This is particularly helpful for complex functions that cannot be represented visually.
Conclusion
Icons are a simple but effective means of making a website intuitive and memorable. By and large, they should be self-explanatory and complementary. Consider these four important factors in particular: size, color, placement and consistency.