Barrierefreiheit gilt nicht nur für Websites, sondern auch im Bereich Social Media. Im Gegensatz zu teilweise aufwändigen Anpassungen bei Websites, geht Barrierefreiheit auf Social Media deutlich einfacher und schneller.
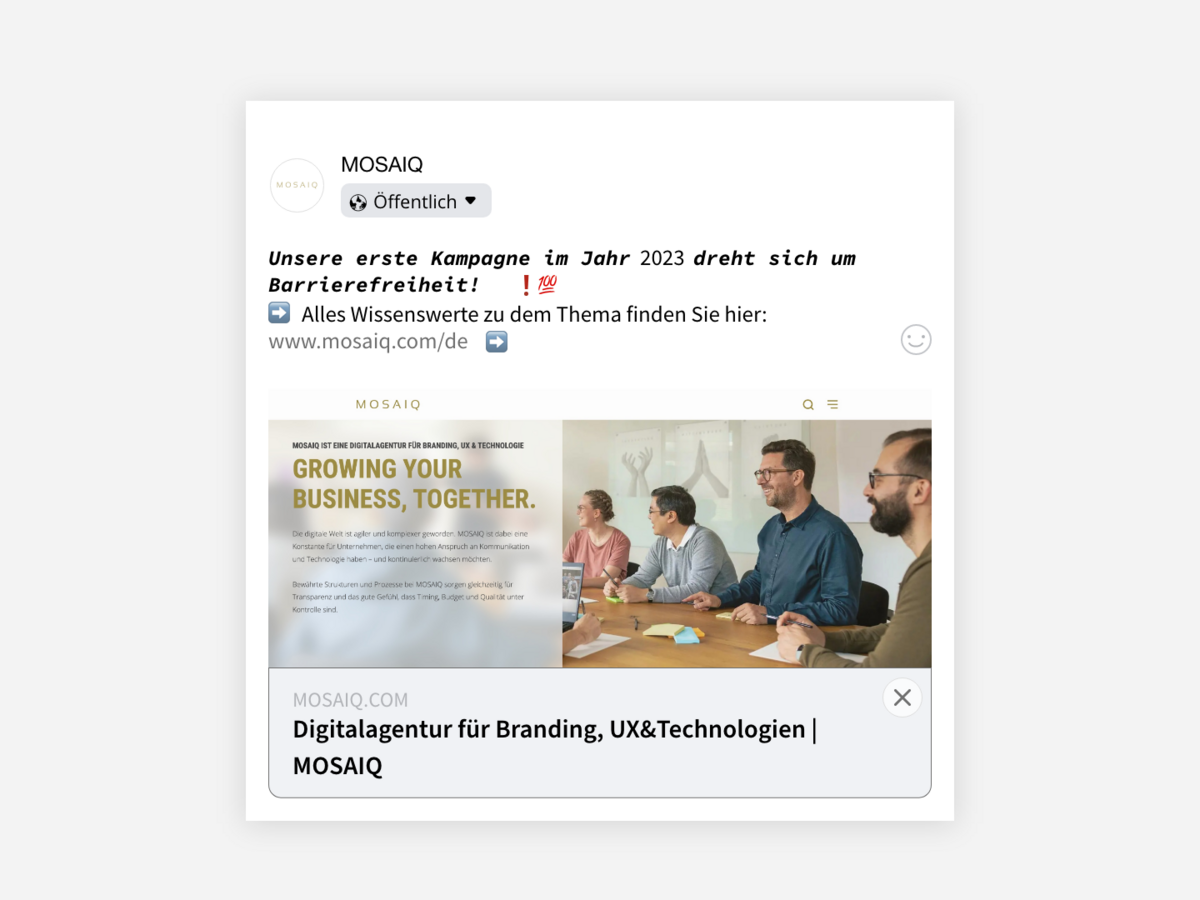
Wie gefällt Ihnen dieser Beispiel-Post?
Sicher, er fällt auf jeden Fall wegen der anderen Schriftart und den verwendeten Emojis sofort ins Auge. Für Menschen, die auf einen Screenreader zur Verwendung von Social Media angewiesen sind, ist der Post jedoch nicht geeignet. Warum das so ist und auf was bei der Barrierefreiheit für Social Media noch geachtet werden muss, erfahren Sie in unserem Blogbeitrag.
Auf Fonts und Emojis weitestgehend verzichten
Blinde oder Menschen mit einer Sehbehinderung sind beim Surfen auf Social Media auf einen Screenreader angewiesen – und der hat riesige Probleme, außergewöhnliche Fonts oder Emojis wiederzugeben. Oftmals gibt der ausgespielte Text dann keinen Sinn. Was herauskommen kann, zeigt dieser Tweet.
You ????? it's ???ℯ to ????? your tweets and usernames ???? ???. But have you ???????? to what it ?????? ???? with assistive technologies like ?????????? pic.twitter.com/CywCf1b3Lm
— Kent C. Dodds ? (@kentcdodds) January 9, 2019
Klingt im ersten Moment witzig, aber nur für den Personenkreis, der das Geschriebene lesen kann. Daher unser Tipp: Auf Fonts verzichten und wenn Emojis verwendet werden sollen, lieber am Ende vom Text.
Wie gehe ich mit Hashtags um?
Hashtags sind auf Instagram & Co. nicht mehr wegzudenken. Für barrierefreies Social Media gilt es auch hier etwas zu beachten. Wenn Sie Hashtags aus mehreren Wörtern benutzen, verwenden Sie gerne immer Großbuchstaben zu Beginn eines Wortes. Auch das ist eine Möglichkeit, um Screenreadern die Arbeit zu erleichtern. Aus #urlaubmitfreunden wird #UrlaubMitFreunden.
Untertitel sind die halbe Miete
Eine weitere Gruppe, die von Barrierefreiheit auf Social Media profitieren kann, ist die Gruppe der gehörlosen Menschen. Diese Gruppe ist auf Untertitel bei Videos angewiesen! Viele Social-Media-Kanäle wie YouTube ermöglichen bereits das automatische Hinzufügen von Untertiteln. An sich kein schlechter Service, doch leider sind diese Untertitel meistens sehr fehleranfällig. Fügen Sie lieber direkt bei der Erstellung eines Videos die korrekten Untertitel hinzu. Was sollte dabei beachtet werden? Ein barrierefreier Untertitel sollte maximal 2 Zeilen haben und mindestens 7 Sekunden eingeblendet werden. Nur so können alle nötigen Informationen aufgenommen werden.
Alt-Tags haben doppelte Funktion
Bilder sollen Textinhalte unterstützen – doch auch hier stehen Blinde oder Menschen mit einer Sehbehinderung vor großen Herausforderungen. Die Lösung: Alt-Tags! Mit Alt-Tags kann ein Bild beschrieben werden, diesen Text gibt dann ein Screenreader wieder. So können Sie auch dieser Gruppe Bilder näher bringen. Bei vielen Plattformen wie Beispielsweise LinkedIn können Sie Alt-Tags direkt beim Posten hinzufügen. Ein weiterer Tipp: Alt-Tags sind wichtig für die Google-Bildersuche. Somit sind sie nicht nur für barrierefreies Social Media wichtig, sondern steigern auch die organische Reichweite.
Vorsicht beim Design
Hier ist weniger manchmal mehr. Blinkende Animationen und grelle Farben sind zwar sehr auffällig, für Epileptiker oder Menschen mit Farbschwächen aber regelrecht eine Zumutung. Barrierefreie Animation sollten keine zu starken Animationen haben. Folgende Kombination von Farben sind nicht barrierefrei:
- Rot-Grün
- Hellgrün-Gelb
- Blau-Lila
- Blau-Grau
- Grün-Grau
- Grün-Blau
- Grün-Braun
- Grün-Schwarz
Wenn Sie auf Nummer sicher gehen mnöchten, können Sie Ihre Bilder mit einer Erweiterung namens Spectrum prüfen, die Ihnen Ihre Bilder so anzeigt, wie Farbenblinde Sie angezeigt bekommen.
Und was ist mit den Texten?
Je einfacher der Posting-Text, desto besser. Verzichten Sie auf lange Schachtelsätze und komplizierte Fachbegriffe. Sollten Sie dennoch Fachbegriffe nutzen, dann erklären Sie diese unbedingt. Generell gilt: leichte Sprache hat Priorität.
Wer noch weiter gehen möchte, kann auch Call-to-Actions (CTAs) barrierefreier gestalten. Sagen Sie dem User genau, was ihn oder sie erwartet.
Was gilt bei längeren Texten?
Bei längeren Texten gelten ähnliche Regeln, wie im Social-Media-Bereich: Je leichter die Texte für Menschen zugänglich sind, desto besser. Diese Tipps helfen Ihnen dabei, Website-Texte barrierefrei zu machen.
Informative Titel und Headlines
Überschriften sollten die wichtigsten Informationen zum nachfolgenden Absatz enthalten. Keywords sind dabei nicht nur aus SEO-Sicht, sondern auch zum Verständnis praktisch.
Roter Faden
Texte sollten in einer sinnvollen Reihenfolge aufgebaut werden, die dabei hilft, den Inhalt zu verstehen.
Alt-Texte
Für alle nicht-Text-Medien wie Bilder, Animationen, Audio- oder Video-Content sollten Textalternativen angeboten werden.
Deskriptive Link-Texte
Wie bei Call-To-Actions, sollte auch bei Links eindeutig erkennbar sein, wohin diese führen. Verlinkungen auf „Mehr erfahren“ sind nicht hilfreich.
Sprachschwierigkeit an Zielgruppe anpassen
Soll ein Text für jeden verständlich sein, ist einfache Sprache wichtig. Richtet sich ein Text jedoch an ein Fachpublikum, können Sie gängige Fachbegriffe und kompliziertere Formulierungen bedenkenlos verwenden.
Abkürzungen erklären
Werden Abkürzungen bei der ersten Erwähnung kurz erklärt, wird der Text deutlich verständlicher.
Alternativen für Text
Audio-Alternativen für Texte stellen sicher, dass diese sprachlich so wiedergegeben werden, wie sie gedacht sind. Möglichen Fehlern durch Screenreader wird dadurch vorgebeugt.